hexo是一款基于Node.js的静态博客框架,可以方便的生成静态网页托管在github上。
依赖包和工具安装
- Git
sudo apt-get install git(git-core)git --version- 生成 SSH key :
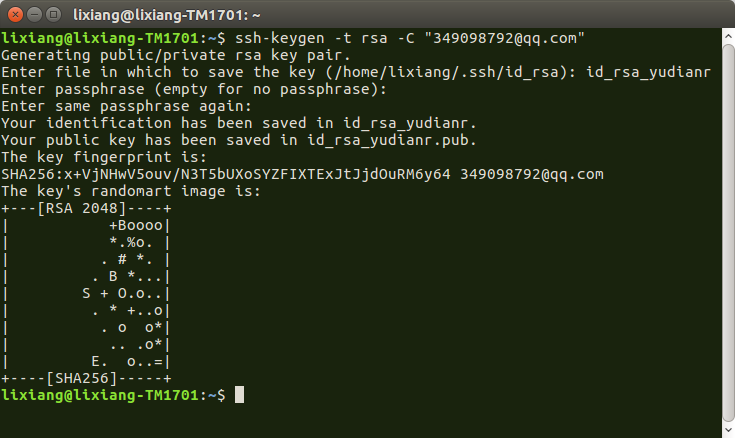
ssh-keygen -t rsa -C "349098792@qq.com"
默认情况下连续按下三个回车,生成密钥,最后得到了两个文件:id_rsa和id_rsa.pub。如果是想一台电脑配置两个或多个github帐号,则此处不能够一直回车,要注意在提示输入文件名称时输入一个和默认名称不一样的名称,否则会发生覆盖,比如这里我电脑上使用两个github帐号,新建的一个名为yudianr,则可以给文件取名叫id_rsa_yudianr,则会在当前文件夹中生成id_rsa_yudianr和id_rsa_yudianr.pub两个文件。
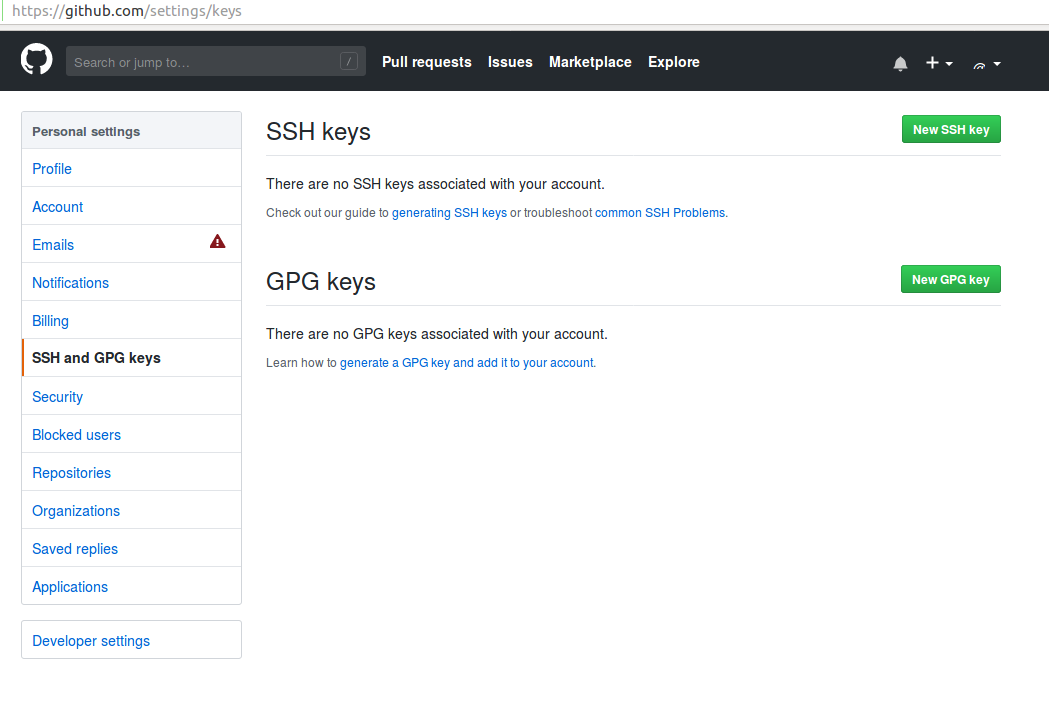
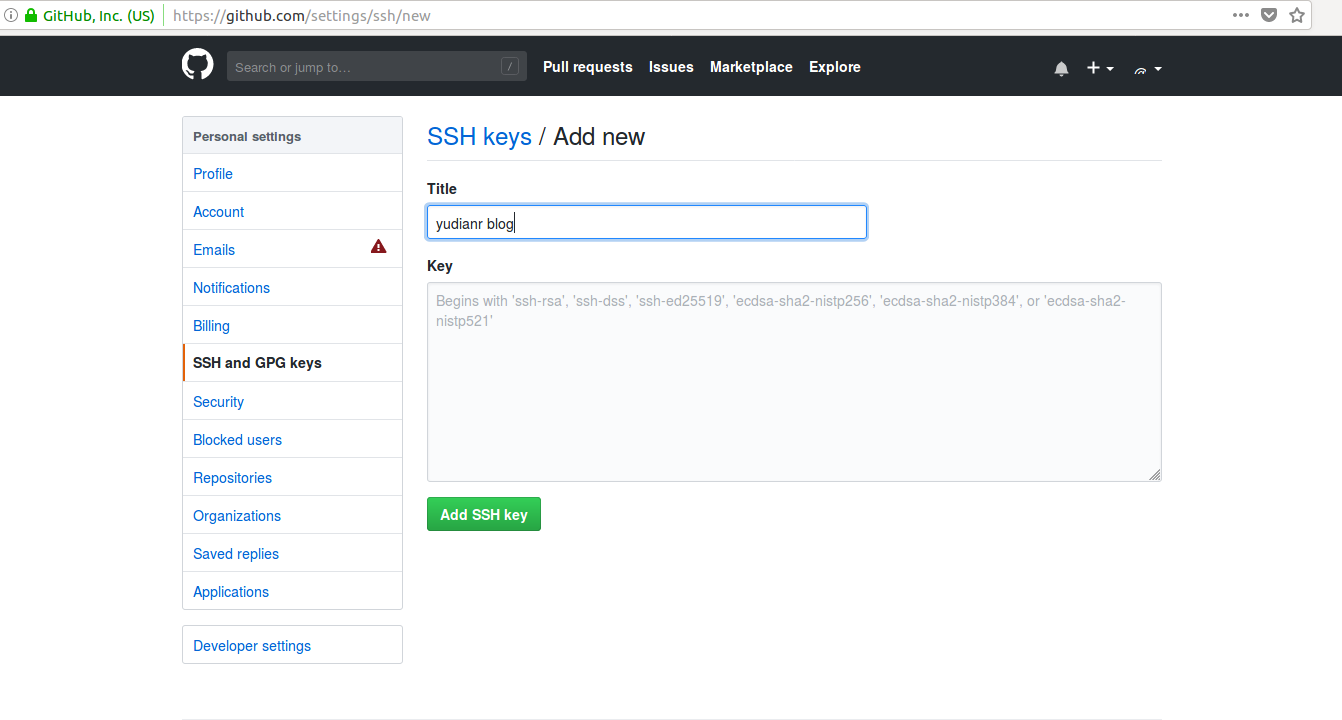
在GitHub帐号设置那里添加SSH Key,打开公钥文件id_rsa_yudianr.pub,复制里面的所有字符粘贴到github的SSH设置处,可使用ssh -T git@github.com来测试是否关联成功。


- 配置~/.ssh/config文件
1 | #老帐号 |
npm
- sudo apt-get install npm
- npm -v
Nodejs
- sudo apt-get install nodejs
- node -v
Hexo
- sudo npm install -g hexo-cli
- hexo -v
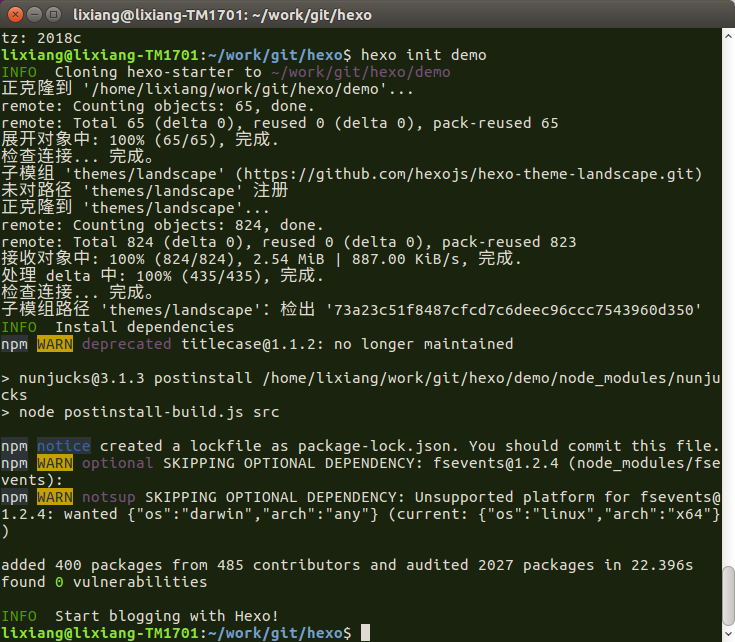
初始化Hexo
1 | hexo init <folder> |

自动部署发布工具 hexo-deployer-git
npm i hexo-generator-json-content –save (在上面初始化后的folder目录下打开终端执行,执行后会写入package.json文件中)
其他插件安装
1 | npm i hexo-helper-qrcode --save |
提交搜素引擎
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。Googlebot等搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
百度站长平台为未使用百度统计的站点提供三种验证方式:文件验证、html标签验证、CNAME验证,如果选择文件验证,下载文件后将文件放在source跟目录下。
验证完成后,我们将会认为您是网站的拥有者。为使您的网站一直保持验证通过的状态,请保留验证的文件、html标签或CNAME记录,我们会去定期检查验证记录。对谷歌和百度的插举例->打开博客根目录,在这个目录下打开终端执行执行如下两个安装插件:
npm install hexo-generator-sitemap --savenpm install hexo-generator-baidu-sitemap --save在博客根目录的_config.yml中添加如下代码
1
2
3
4
5# 自动生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml执行hexo generate编译博客后,如果博客根目录的public下生成了sitemap.xml以及baidusitemap.xml就表示成功了。
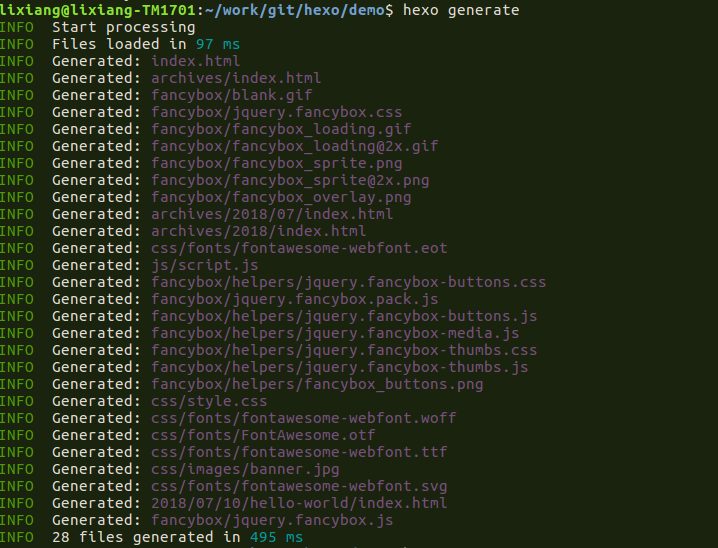
生成静态文件
- hexo generate

生成静态文件查看默认博客效果
- hexo server (如果默认的4000端口被占用,可以使用-p参数指定其他端口,如:hexo server -p 5000)

修改配置
- 在站点的配置文件_config.yml中设置部署信息(注意:type repo branch message前有两个空格)
1
2
3
4
5deploy:
type: git
repo: https://github.com/eightplus/eightplus.github.io.git
branch: master
message: '站点更新:{{now("YYYY-MM-DD HH:mm:ss")}}'
部署到GitHub上
1 | hexo clean #清空 |
绑定域名
- 在hexo的工作空间下的source目录下新建一个CNAME的文件,不要后缀。打开CNAME写上购买的域名,如: eightplus.info
扩展
网站访问量显示
- 使用第三方的统计插件不蒜子, 在themes\yilia\layout_partial下的footer.ejs中加入如下代码即可
1
2
3
4
5
6
7
8<script async src="//dn-lbstatics.qbox.me/busuanzi/2.3/busuanzi.pure.mini.js">
</script>
<span id="busuanzi_container_site_pv">
本站总访问量<span id="busuanzi_value_site_pv"></span>次
</span>
<span id="busuanzi_container_site_uv">
总访客数<span id="busuanzi_value_site_uv"></span>人次
</span>
- 使用第三方的统计插件不蒜子, 在themes\yilia\layout_partial下的footer.ejs中加入如下代码即可
实现单篇文章浏览统计和评论统计(从网易云跟帖中获取评论数) 参考文档
- 修改themes\yilia\layout_partial文件夹下的article.ejs文件,在<%- partial(‘post/title’, {class_name: ‘article-title’}) %>节点下加入(注意这里网易云跟帖还没设置,而评论数中使用到了,这里运行会有问题)
显示阅读和评论数 --> 1
2
3
4
5
6
7
8
9
10
11
12
13
14<% if (!index && post.comments && config.wangYi){ %>
<br/>
<a class="cloud-tie-join-count" href="javascript:void(0);" style="color:gray;font-size:14px;">
<span class="icon-sort"></span>
<span id="busuanzi_container_page_pv" style="color:#ef7522;font-size:14px;">
阅读数: <span id="busuanzi_value_page_pv"></span>次
</span>
</a>
<a class="cloud-tie-join-count" href="javascript:void(0);" style="color:#ef7522;font-size:14px;">
<span class="icon-comment"></span>
<span class="join-text" style="color:#ef7522;font-size:14px;">评论数:</span>
<span class="join-count">0</span>次
</a>
<% } %>
- 修改themes\yilia\layout_partial文件夹下的article.ejs文件,在<%- partial(‘post/title’, {class_name: ‘article-title’}) %>节点下加入(注意这里网易云跟帖还没设置,而评论数中使用到了,这里运行会有问题)